Afbeeldingen optimaliseren voor de zoekmachine
Afbeeldingen zijn van grote invloed op de kwaliteit van een website. Bij het analyseren van een website letten zoekmachines niet alleen op de content, maar wordt ook beeldmateriaal geanalyseerd. Waar moet een afbeelding aan voldoen, en hoe komt het dat ‘image optimization’ bepalend is voor de kwaliteit van je website?
Invloed afbeelding op PageRank
PageRank is het algoritme gebruikt door Google Search, waarmee websites en afzonderlijke pagina’s worden beoordeeld. Dit zorgt ervoor dat websites en pagina’s op verschillende zoektermen, op een specifieke positie in de search console terug te vinden zijn. De optimalisatie van beeldmateriaal speelt hierin een niet te onderschatten rol als onderdeel van Search Engine Optimization. We gaan het hebben over de ‘image alt’ van een afbeelding, de grootte van een bestand en de keuze uit verschillende bestandstypen.
Bestandstypen
Interactieve en kleurrijke afbeeldingen op je website of in een tekst; ze doen het altijd goed. Om de laadsnelheid van een pagina te optimaliseren, is het evenwel belangrijk dat het ‘gewicht’ van de afbeelding niet te hoog is. Veelal moeten afbeelding moet geoptimaliseerd worden, om dit te kunnen garanderen. Een groot probleem bij afbeeldingen is dat de kwaliteit daalt, wanneer je gaat sleutelen aan de afmetingen en kb’s. Wat zijn de bekende afbeelding extensies, en wanneer kies je voor welk bestandstype?
.jpg / .jpeg (41 kb)
Een .jpg of .jpeg afbeelding staat voor Joint Photographic (Experts) Group. Dit type afbeeldingen wordt vaak gekozen bij kleurrijke impressies, en wanneer de grootte van het bestandstype belangrijker is dan de pure kwaliteit van kleuren. Kleur is op zichzelf namelijk minder goed te zien met het blote oog, en dat betekent dat een fractie kwaliteitsverlies geen directe gevolgen heeft.
.gif (132 kb)
Graphics Interchange Format. Wil je afbeeldingen snel kunnen versturen over diverse kanalen, dan is dit een geschikt bestandstype. Daartegenover staat wel dat de Gif weinig kleuren bevat. Het aantal beschikbare kleuren is gereduceerd tot 256. Dit lijkt misschien niet gek, maar wanneer je het vergelijkt met de miljoenen beschikbare kleuren in een jpg, dan is het verschil evident.
.png (316 kb)
PNG staat voor Portable Network Graphic. Dit bestandstype werd geïntroduceerd als natuurlijke opvolger van de JPG en GIF; de grootste voordelen van beiden gecombineerd. De .png-afbeelding is geschikt voor veel kleur, transparantie (achtergrond) en behoud van kwaliteit bij het ‘schalen’ van beeldmateriaal. Hiermee bedoelen we het kleiner of groter maken van de afbeelding.
.bmp (426 kb)
Een bitmap afbeelding is digitaal en het grote voordeel van dit bestandstype is dat voor elke pixel de ware kleur wordt weergegeven. Wanneer je de afbeelding echter vergroot, dan zullen kleine pixel ineens ‘zichtbaar’ worden. Ook is de .bmp-afbeelding relatief zwaar in termen van gewicht (426 kb), hetgeen een negatieve invloed heeft op de snelheid van een website.
Het optimaliseren van een afbeelding is en blijft belangrijk. Een .jpg- of .png-afbeelding is niet standaard van hetzelfde formaat als in bovenstaande cijfers weergegeven; dit vereist optimalisatie. Bezoekers van je website willen maar één ding: zo snel mogelijk hun doel bereiken. Een prettige opmaak van de website kan hier zeker aan bijdragen, en om die reden is beeldmateriaal onmisbaar. Kies voor de juiste balans tussen kwaliteit, snelheid en toegevoerde waarde. Zodoende behoudt de website haar gewenste snelheid, en versterken de afbeeldingen de boodschap van je content.
Afbeeldingen: alt, beschrijving, titel en caption
Een afbeelding moet relevant zijn ten opzichte van de tekst. Lezers verwachten van afbeeldingen een stuk toegevoegde waarde ten opzichte van de content, ten slotte zegt een beeld meer dan 1.000 woorden. Welke elementen bepalen de kwaliteit van een afbeelding met betrekking tot zoekmachine optimalisatie?
Beschrijving afbeelding
De beschrijving van een afbeelding heeft minder invloed op de SEO-waarde van een afzonderlijke pagina. Het is hoofdmatig een uitgebreide omschrijving van de alt-tag/image alt. Waarom is de beschrijving dan tóch belangrijk? Hierin kan je zoekwoorden laten terugkomen en een eventuele copyright verwerken. Unieke afbeeldingen doen het altijd goed ten opzichte van zogenaamde stock-foto’s, en daarom is een copyright een essentieel element.
Alt-tag/Image alt
De alt-tag is het belangrijkste onderdeel van de opmaak van afbeeldingen. Dit is de directe en korte beschrijving van een afbeelding, tevens zichtbaar bij het inspecteren van een afbeelding. Je beschrijft niet alleen wat er op de afbeelding te zien is, maar ook hoe het bijdraagt aan de invulling van de pagina. Gebruik dus relevante zoekwoorden- en termen met een link naar de titel van de pagina. Voegt de afbeelding niks toe? Laat de alt-tag dan leeg. Een zoekmachine ‘bot’ zal de afbeelding zodoende niet meenemen in de waardebepaling van een pagina.
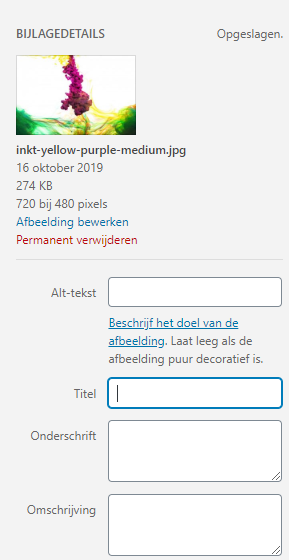
Tip: Als je WordPress gebruikt, voeg de alt-tag dan toe in het tekstvak ‘Alt-tekst’ onder de afbeelding >>
Afbeelding titel
De titel van een afbeelding heeft geen invloed op Search Engine Optimization. Het kan echter wel van toegevoegde waarde zijn voor de lezer, en dus is het goed om ook hier iets in te vullen. Daarbij, wanneer je geen afbeelding titel toevoegt, dan krijgt deze vaak de bestandsnaam mee >>
Caption
De tekst die onder een afbeelding verschijnt is de caption, ook wel bekend als het onderschrift. Hier is het opnieuw belangrijk dat je keywords gebruikt, zodat de afbeelding en content direct op elkaar aansluiten. De caption heeft op zichzelf geen invloed op de SEO-waarde van je pagina, maar het zegt wel veel over de waarom-vraag: waarom heb je de afbeelding gebruikt?
In onze blog over SEO vertellen we meer over de kansen van zoekmachine optimalisatie voor bedrijven.
Unieke zoekwoorden- en termen
Een laatste punt van aandacht is de opbouw van content. Het is aan te raden om een zoekwoord (=keyword) consistent te gebruiken. Laat het zoekwoord terugkomen in de alt-tag van de afbeelding, H1 van de tekst en de URL van de webpagina. Zo zorg je voor een ‘logische structuur’, passend bij de inhoud van de pagina. Wanneer een zogenaamde ‘bot’ over je website surft, dan zal die structuur waardevol blijken voor de kwaliteitsscore die wordt toegekend aan de pagina. Een verbeterde kwaliteitsscore resulteert in een aantrekkelijke PageRank.
Afbeeldingen en SEO
De waarde van een SEO-geoptimaliseerde afbeelding wordt nogal eens onderschat, terwijl dit een essentieel onderdeel vormt van de opbouw van je website. Let op de alt-tag, afbeelding titel, caption en beschrijving. In het kort: door het toepassen van zoekmachine optimalisatie in alle facetten, óók binnen de afbeeldingen, verbeter je de vindbaarheid van je website. Op termijn ontvang je daardoor meer (relevante) bezoekers op je website.